はじめに
最近Webアプリ開発にハマっている管理人monogoodです。
Webアプリ開発といっても、ChatGTPの登場により、プログラミングの知識が詳しくなくてもWebアプリを高速に開発できてしまう状況になっています。
この作業、プログラムでやったら便利で早いんじゃないか?と思うことがありませんか?
まずは自分にとって便利だなというアプリを開発するところから始めてみるのが、実用的にもいいと思います。
プロ的目線からは、マネタイズを見越した多くの人が欲しがるアプリ開発が重要だというかもしれませんが、今回の目的はそこまで大層なものではありませんのでお許しください。
ChatGPTという道具を利用して作業を楽にしたり、アイディアを実用的に活かすことができたら有益ですよねって話です。
今回は、画像のエッジをいい感じにぼかしたくて、複数の画像の外側を瞬時にぼかして保存するwebアプリを作りました。
ぼかした部分は透明になりますので、ふんわりした画像ができます。

エリアに複数の画像をドラッグアンドドロップすると、

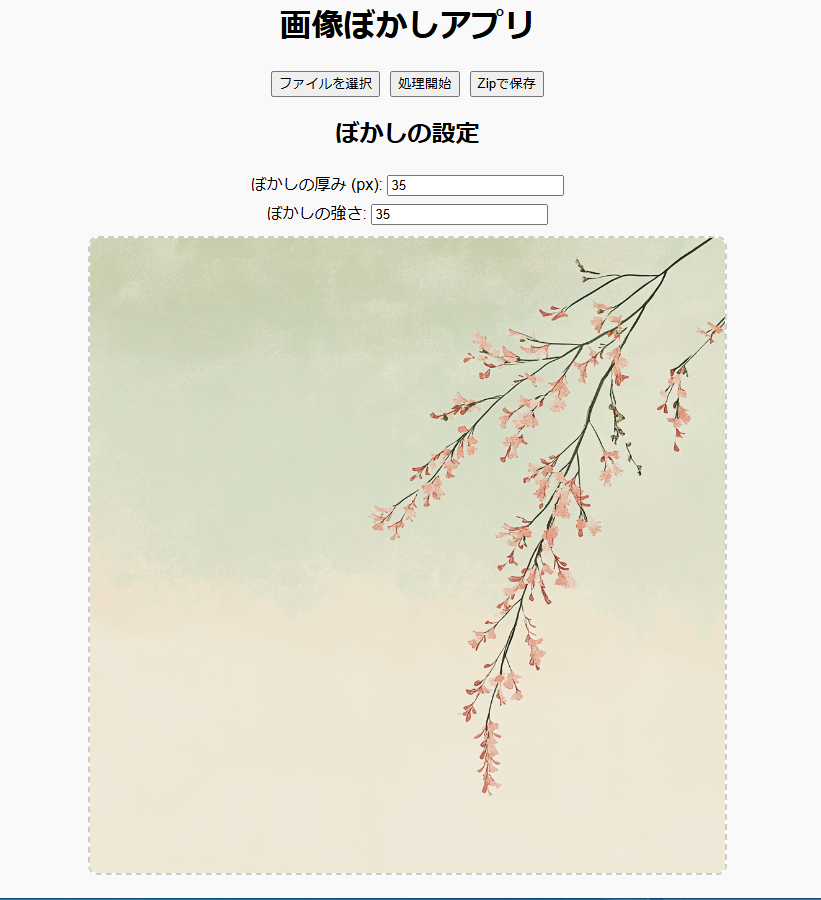
代表画像をプレビューして、ぼかしの厚み・強さを設定して処理をします。

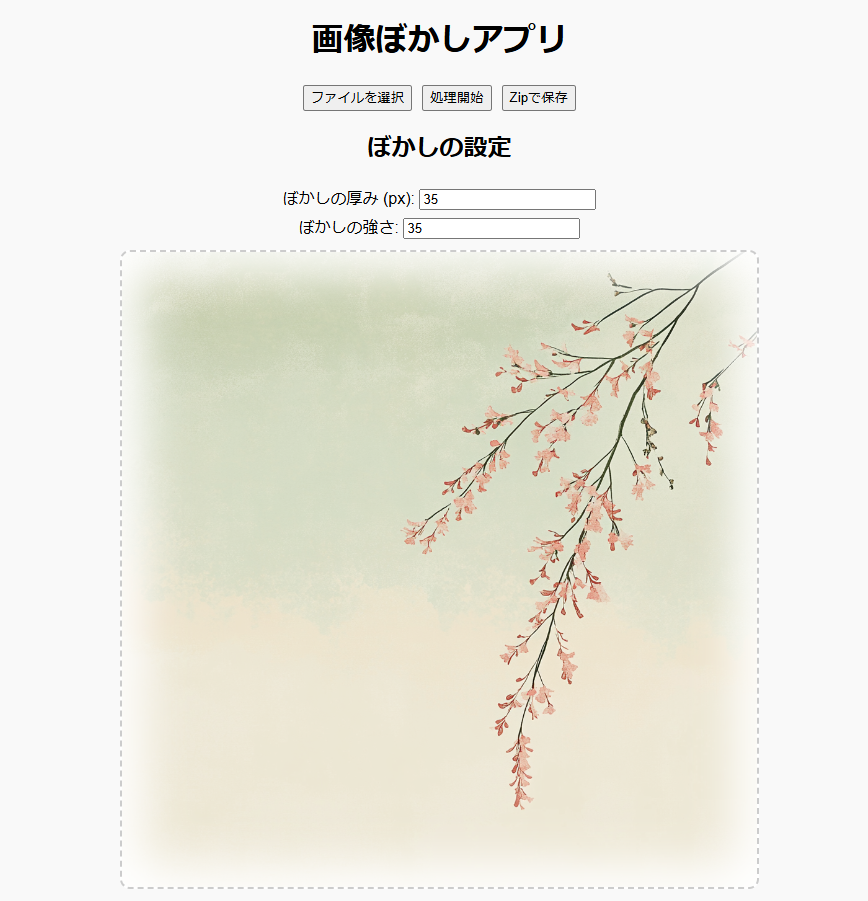
このように処理されます。
代表画像の処理がOKであれば、Zipで保存をおして、処理された複数画像のZipファイルをダウンロードするいう単純なプログラムです。
このPython・FlaskアプリはChatGTPでコーディングし、少し整えて完成させました。
所要時間は30分もかかっていません。もしかしたら20分程度かもしれません。
ローカルでもサーバー上でもプログラムフォルダをアップして、すこし設定するだけで動くwebアプリが30分もかからずにできました!
30分でWebアプリを開発する方法とは?
1)ChatGPTのおかげで素人でもプログラム開発が可能になった
さて、30分でWebアプリを開発するといっても、事前準備や環境を整えたうえでのはなしです。
まず必要になってくるのは、どのような言語でWebアプリを開発するのか?ということです。
ここではPythonとFlaskを使用したWebアプリの開発になります。
Webアプリの開発方法は色々とあると思いますが、サーバーへの設置方法、言語の簡単さ、実用性からWebでも情報の得易いPython・Flaskを選択しました。
自分も特にプログラミングが本職ではないので、しっかりコーディングができるわけではありません。
どのような言語が最適なのかとか正直まったくわかりません。
簡単で人気があるというPython を選択しただけです。
しかしながらChatGTPを利用することで、簡単に自分の作業を効率化するPythonプログラムを生成できるようになりました。
プロの職業プログラミングの方からしたら、鼻で笑われそうな話かとは思いますが、普通に実用的なプログラムが素人でも作成できるすごい時代になったことに驚いています。
Pythonのスタンドアロンアプリも開発も速く便利ですが、Webアプリとして開発するとスマホでも利用でき、汎用性があり、マネタイズ的にも便利なことがあります。
2)開発環境として何が必要か?
Pythonをインストールする
まずはパソコンにPythonをインストールして使えるようにしましょう。
巷にはPythonのインストール方法が溢れていますから、ここでは詳細に書きませんが、
から、最新Python 、もしくは安定していると言われているバージョンのPythonをダウンロードしてインストールしましょう。
インストールの際にPathを通すチェックをONにするのをお忘れなく!
心配な方は、Python インストール 方法 なのでググってみてくださいな。
Pythonエディタを用意する(Visual Studio Code)
自分はWindowsで開発しているので無料のVisual Studio Codeを利用しています。
まったく何も困っていないので、これでいいと思います。
ダウンロードしてインストールしてください。
これでPythonの開発環境が整いました!
3)30分Webアプリ開発の流れ
開発の流れですが、ざっというと、ChatGPTにこんなアプリのコードを作成してくれと指示し、取得したコードを実際に動かしながら調整していくという感じです。
①どのようなアプリを作りたいか具体的にイメージする。
初めは、自分にとって必要な作業をプログラミング化するのがいいと思います。
例えばLINEスタンプを作っていて、単純なくっきりした画像より、画像のエッジがボケている趣のある画像に処理したいと思ったとします。(今回の私です)
Adobe Illustratorも便利ではありますが、起動など含めて、単純なことをサクッとできるという感じではないんですよね。
この場合、複数の画像を読み込んでエッジをぼかす処理を、ドラッグアンドドロップで一気にできたら便利ですよね。
アプリのイメージとしては、複数の画像をドラッグアンドドロップで読み込んだら、すべての画像のエッジをぼかす処理をした画像をまとめて出力してくれたらいいなとなります。
単純に画像のエッジをぼかすといっても、どの程度ぼかすのかというのを確認してから処理したいですよね?
と、なりますと、
a)ドラッグアンドドロップで複数のアプリを読み込みエリアに読み込むと、
b)最初に読み込んが画像を代表画像としてプレビューし、
c)どの程度ぼかすのか設定したうえで、処理をプレビューして、
d)全ての画像に同様の処理をしてまとめてzipとして出力するアプリがいいかな?とイメージします。
このように具体的なアプリの仕様を指示できるようにしておくことが重要です。
②イメージしたアプリを作成するようにChatGPTにプロンプトを流します。
プログラムのイメージができたら、それをChatGPTに上手くプロンプトとして入力し、返ってきたコードを確かめながら調整していきます。
もちろん、プロンプトには少々の小細工が必要です。
webアプリを開発するうえで、プログラムの仕様で基本的にはこうであったほうがいいなという幾つかの要素があります。
このあたりは結構重要で、のちのプログラムの調整の効率にも影響します。
それを踏まえてChatGTPにコーディングしてもらわないと、あとで調整がたくさん必要になり、時間の無駄になってしまいます。
うまくChatGTPに支持をだして使うことができると、そこそのフロントエンドのindex.htmlとバックエンドのapp.pyが生成されます。
③ChatGPTから得たフロントエンド・バックエンドのコードをローカルで動かして調整する
多くの場合、ここに時間がかかりますが、②の段階であるていどよいコードを得られていると、調整がスムーズにいきます。
さて、どのように調整していくのかといいますと、適当なフォルダにwebアプリのファイルやフォルダを設定し、実際にVisual Studio Codeで作られたapp.pyを動かし、問題があれば調整していきます。
一発で完全に希望どおりの動作するプログラムが得られるのはまれですので、再度ChatGPTにapp.pyとindex.htmlを流し込みながら、希望する動作の調整や、エラーの調整を行っていきます。
基本的にはローカルでしっかり動けばサーバーでもそのまま動くようにコーディングしているので、プログラムフォルダをサーバーにアップして、少しファイルを追加して、アクセス権を調整したら完成です。
④Xserverに作成したWebアプリをアップして動作を確認する
具体的にはローカルで動かしたプログラムフォルダにindex.fcgiと.htaccessを入れて、既存のドメインフォルダのpublic_htmlに設置すればOKです。
もしwordpressを使用していたら、特に問題なく併用して組み込むことは可能です。
まとめ
単純なアプリであれば、上記のながれでPythonのwebアプリを短時間で開発することが可能です。
このアプリを開発した方法をすべて詳細にKindle本で書いております。






